Zipments
Product Designer, 2012-13
MOVING LOCAL DELIVERY FORWARD

I worked at Zipments as sole designer to help reposition its brand toward a new audience and refine the design to a new toolset
After my first few months at Zipments, which our team used to pour all efforts into reworking the web app and marketing site, we agreed it was high time to extend our platform into the mobile space. The website excelled at many things for desktop users, but wanted to increase our service’s accessibility.
We put a good deal of effort into the website’s request process to make it quick and dare I even say fun? With that, we knew native mobile capabilities would help further Zipments’ benefits and extend service to additional markets, like on-the-go professionals such as event planners and photographers. We knew this could also be an extremely easy to integrate opportunity for boutiques and other small shops without time or space for desktops/laptops use.
Our team had the work cut out for ourselves as we were targeted the release to be within a month alongside ongoing web app updates (because that’s what startup folks like to do—not sleep)! Within a short time span, I worked with the CEO and Co-Founder/Developer to consider what features to prioritize and think out how these features could be implemented powerfully but quickly, so we could get feedback from users sooner.
Process
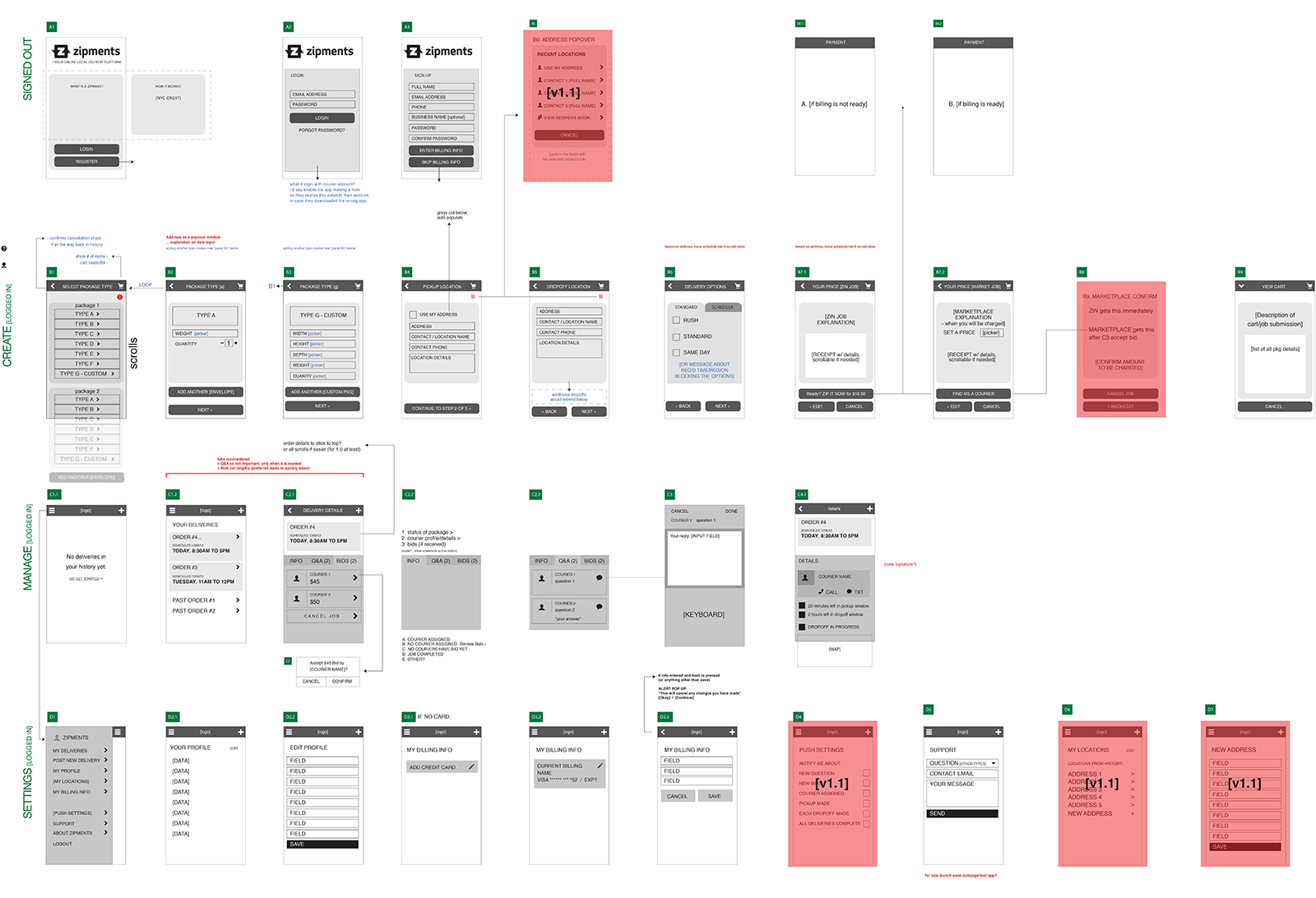
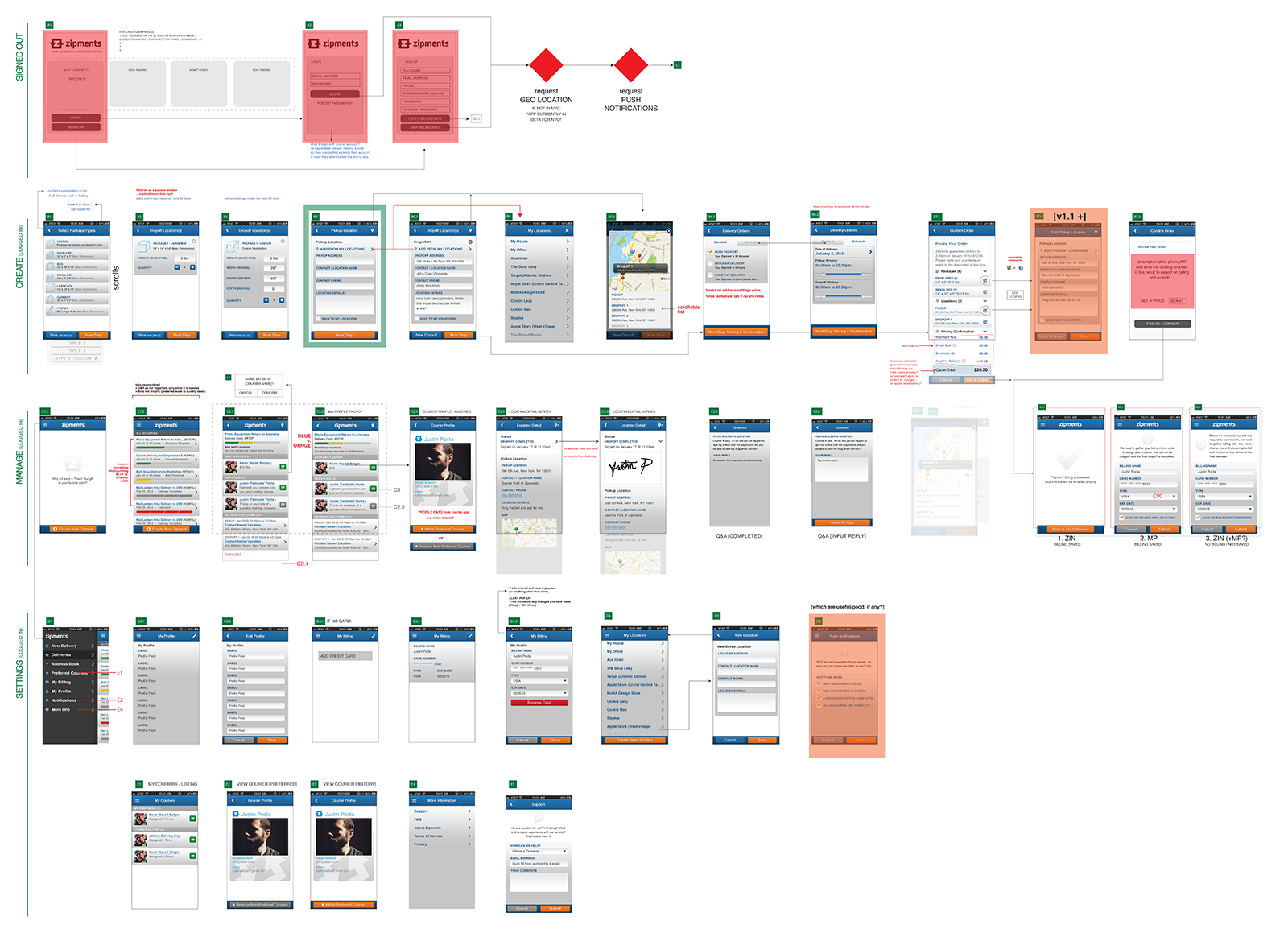
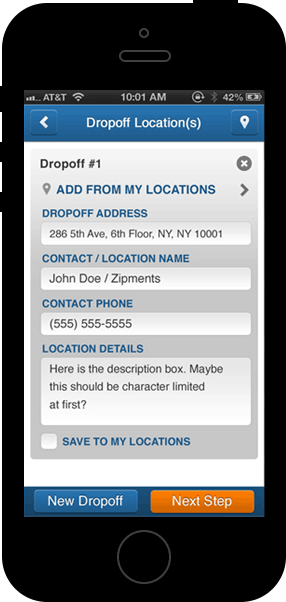
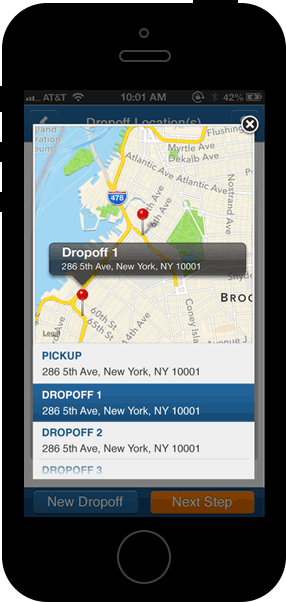
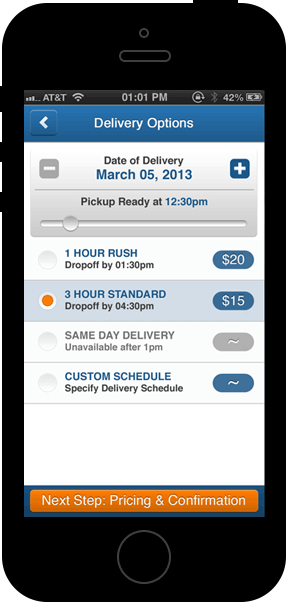
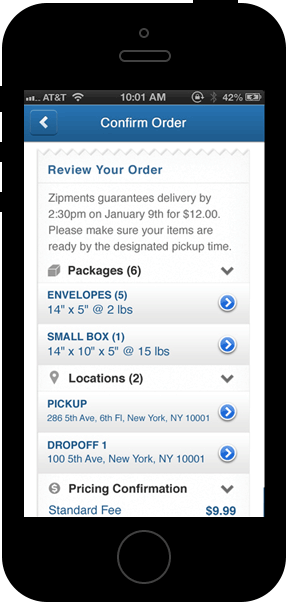
In earlier stages, before building the Keynote video, I helped the team see how I expected to flow to work and make sure it aligned with their own expertise and needs. We jumped through a few stages of wireframing and then I worked through the UI screen by screen to make sure the visual style tied together appropriately.


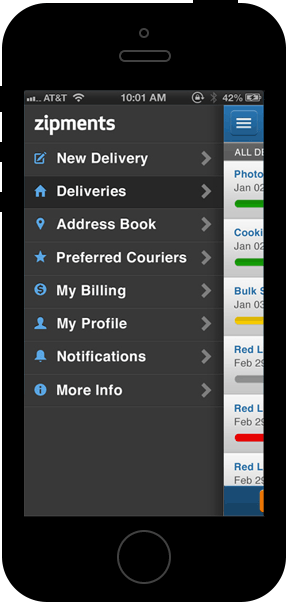
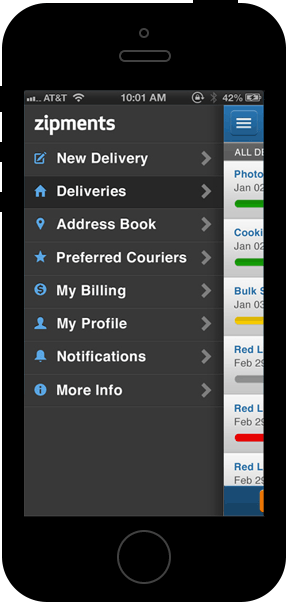
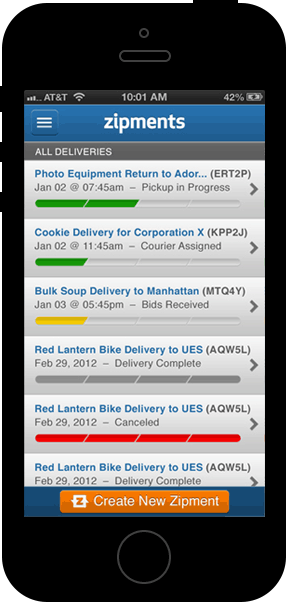
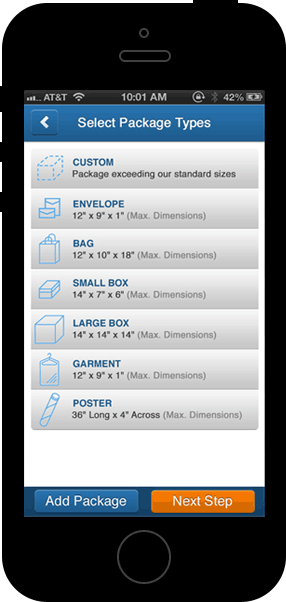
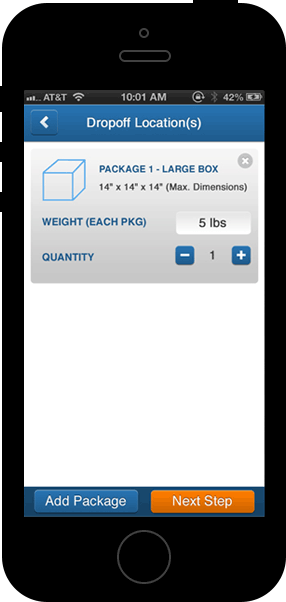
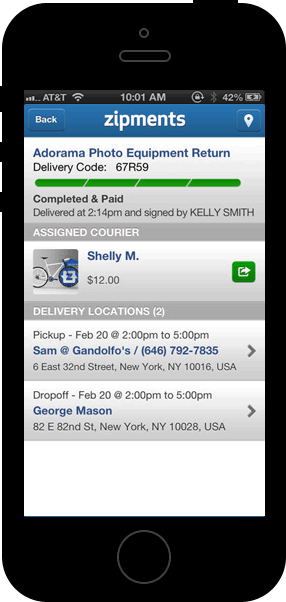
UI Design










Prototype Video
With our development team working from Michigan and the other half of us in New York, we wanted to help convey the ideas and general app flow. So after getting through some of our initial ideation, I had a call with our developers to confirm collaborate on final details and figure out how to fit it to our launch timeframe.
Project Notes
Details
Website
- zipments.com - (Acquired by Deliv - Nov 2015)
Timeframe
- Fall 2012 to early 2013
The Team
Product/Design
- Garrick Pohl (CEO/Product)
- Justin Pocta (UX/UI/Creative)
Development
- Elliot Nelson (Web/Rails Developer)
- Travis Brack (iOS Developer)